Gradasi adalah warna yang tersusun dari raster nol sampai 100 atau sebaliknya. Raster merupakan kumpulan titik yang membentuk gambar. Jika anda mengamati hasil cetakan dengan seksama, anda akan menemukan bahwa gambar tersebut dibentuk dari sekumpulan dot dengan sudut berbeda. Gradasi biasanya tersusun dari satu atau dua warna saja. Namun tidak berarti tidak boleh lebih dari dua warna. Pengaplikasiannya bisa bermacam-macam.
Untuk menjelaskan apa itu gradasi, silahkan lihat gambar dibawah ini.
Gambar icon diatas merupakan hasil olah antara gradasi dan opacity.
Jika anda melihat, pada bagian gradasi putih-cyan. Disana putih bukanlah warna. Atau bis disebut white area. Semakin kearah kanan, warna cyan semakin kuat yaitu dari 0%, 1,2...98% dan 100%.
Untuk warna kedua, disitu ada blue yang dibentuk dari cyan 100% + magenta 100% semakin kekanan, warna blue pudar dan diganti dengan warna cyan 100%.
Lalu pada contoh gradasi ketiga, itu agak rumit. Saya menggunakan banyak warna. Diantaranya ada yellow 100%, white atau 0% dan yellow + magenta 30%.
Pada gambar terakhir, icon-con diatas dibentuk dengan gradasi juga. Pengaplikasiannya sangat banyak, jadi kalau dicontohkan satu-satu rasanya melelahkan.
Untuk membuat gradasi sebenarnya hanya perlu mengakses window>stroke. Lalu nanti pada tab gradient silahkan pilih salah satu, ada lienar dan radial.
Mari kita coba pada bentuk kotak.
1. Silahkan buat kotak/rectangle dengan ukuran 400 x 400 pixle.
2. Silahkan ke window>stroke, setelah muncul, disitu ada gradient. Pilih radial.
Jika anda memilih linear, itu adalah gradient yang lempeng atau lurus saja, sementara radial adalah gradient yang bulat. Ingat! gambar kotak harus selalu aktif, yaitu saat ada tanda point seperti gambar diatas.
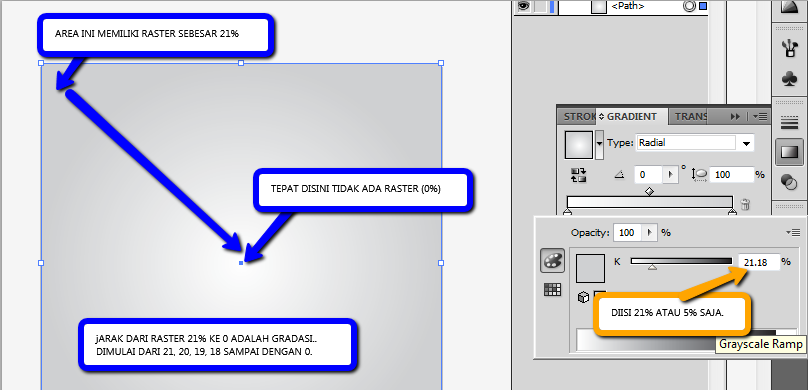
Pada gambar diatas, ada 2 slider. Slider pertama warnanya putih dan yang kedua warnanya hitam pekat 100%. Dan ada pengatur jarak diantara keduanya. semua bisa digeser. Nah nantinya, yang paling sering saya gunakan dalam tutorial adalah gradient radial dengan susunan warna black-nya dibawah 20%. Sekitar 15-10% saja. Untuk merubahnya dilahkan double klik slider hitam lalu akan muncul jendela baru seperti dibawah.
Isi dengan 10% saja. Saya tadinya hanya mencoba dengan 21% ternyata masih sangat gelap. Silahkan untuk mencoba-coba sendiri. Karena kalau tidak dicoba tidak akan tahu.

Begitulah cara membuat gradient. Sangat mudah. Setelah ini akan dilanjut dengan cara memberi effect gausian blur.








Keren deh bentuk gradasi warnanya...
ReplyDeleteTerimakasih.. Wah selamat datang nih mas Abu..^^
DeleteOh ini pengaturan warnanya toh, bisa disesuaikan ya sesuai insting kita masing-masing kan mas?
ReplyDeleteIya mas Adam.. pengaturan gradient itu tergantung selera kita saja.
ReplyDelete