Flat design is now very popular. Since windows 8 released, it grow fast and flourising like this. And today i have tried to make one. Actually flat design is intended to web and smartphone. It is more similar to icon to me. But it can be used to other purpose because it look simple and nice.
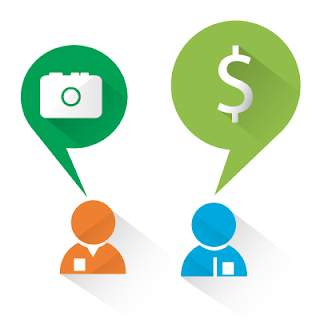
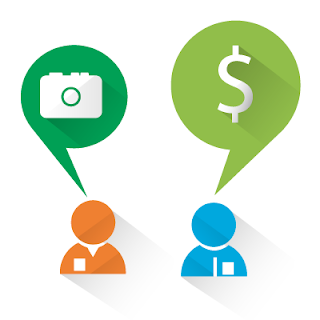
What i try to make this time is a flat design for theme : making money from camera.
Creating the dolar bubble icon
- Use Ellipse tool and make a 164 x 164 px perfect circle
- Now make a triangle with star tool. The point must be 3.
- Use select editor tool and stretch the 2 point on the top until it becomes like the picture below.
- Then place the triangle under the circle. Select and unite them. Go to pathfinder>unite.
- For the color i like it to be R=145 G=190 B=74
- This is the first bubble. I'd like to tell you how to make the second. But i am sure you know how to do it, right?. It is just select the "old green" and go to object>transform>reflect>vertical. I like it to be the "young green" R=0 G=160 B=85
Creating dolar icon
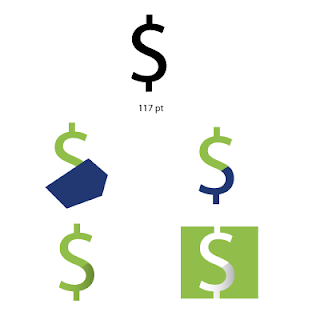
- My font is myrad pro with 117 pt as the size.
- Make a path through the dolar. It will be shadow at the end.
- My technique for doing intersect is copy the dolar to back (ctrl + B). Then i select the path and intersect it.
- I want the shadow look as simple as possible. So the color is actually a gradient with white and R=174, G=174, B=174. Go to transparency panel. Change from normal to Multiply
- And because of my bubble is green, i must choose other color. And i think white is simple.
- We done with the dolar.
Creating more shadow for background
- Create a path through the dolar. Send it to back of the dolar and or in front of the bubble.
- Now i cut the " unimportant part" with using pathfinder. If you follow the tutorial above, you should know my style to do it.
- Same as the shadow on the dolar, make it transparency multiply.
Creating the Camera
- Use rounded rectangle tool and make a rectangle with 8 radius for it is corner.
- Make three shape of rounded rectangle tool and place them as you see the picture below.
- Now make a single circle in the middle with 3 pt stroke.
- For the shadow, i will not tell you how. Because you have just learned it.
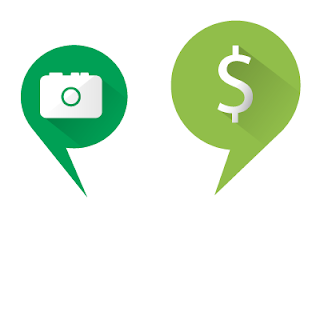
Until where is our work?. We have finished the bubble and the icon. So let's have a look for a moment.
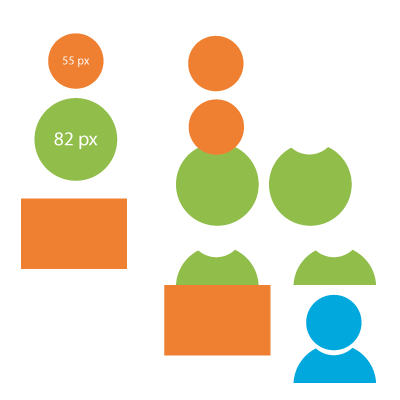
Creating the man icon
- Create two circle using ellipse tools. One is 55 pixle and the other is 82 px. And also create a rectangle. To make us easly do the job, we can color it first.
- Copy the orange circle and we will make a cut on the green circle.
- Use the rectangle and cut in the middle of rectangle. Then we have the body.
- Remember?. We have copied the orange before, so we can place it and color it same as the body. It is R=0 G=168 B=222
- We need shadow also for the man icon. So make it like this picture below.
- First i make a path through the icon.
- I send it to back (CTRL+B)
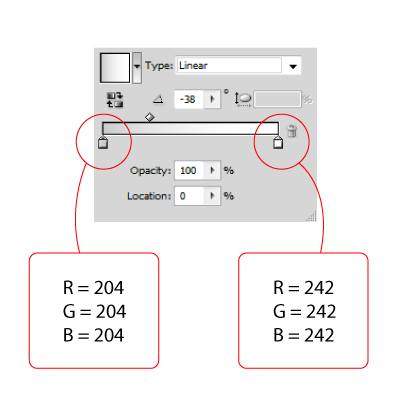
- Then i color it with a gradient.
- It will be boring if just ordinary man icon. So i add a rectangle on it.
- For the gradient, just look at this picture below. Apply it to all shadow we have made.
- Do not forget to make it transparancy multiply.
- Copy it in reflection and recolor with orange R=239 G=128 B=49.
- Then copy the shadow, place it on the man icon.
- Then send it to back. CTRL + B
We have finished, so this is the final picture. If you make it different from mine, whether it is better or worse, do not lose heart. Be confident with your work. More practice will improve our skill so that we can make a good one. I hope you enjoy this flat design : making money from camera tutorial and stay in Dgraphic-ink. Because there will be more tutorials in this blog. You can also look at this one : How to draw a lady bug in Adobe Illustrator












0 Response to "Flat Design : Making money from camera"
Post a Comment